
Kemudian saya coba dengan template yang sudah saya buat sebelumnya yaitu Layer Blue template untuk mengecek apakah hal diats juga terjadi pada template lama (sebelum saya tau soal ini) dan ternyata hal tersebut juga berlaku. Dan akhirnya terjawab sudah kebingungan saya akan Judul widget yang harus ada.
Lha terus bagaimana apabila widget yang kita tambahkan tidak harus ada judulnya??
Untuk membuat judul tidak muncul pada widget yang kita tambahkan, sobat cukup menambahkan kode sederhana seperti berikut :
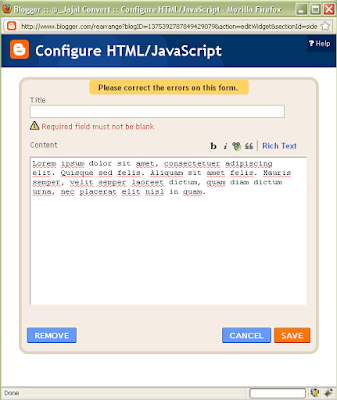
1. Beri judul widget yang akan sobat tambahkan. aya misalkan widget yang ditambahkan adalah HTML/JavaScript dengan judul New Template
2. Masuk ke Design, Edit HTML dan cari widet baru yang sobat tambahkan tadi maka kode widget tersebut akan seperti ini :
<b:widget id='HTML10' locked='false' title='New Templates' type='HTML'/>
Perhatikan yang saya beri warna merah.
3. Lalu tambahkan kode berikut
#HTML10 h2 {
display:none;
}
diatas kode ]]></b:skin>
4. Save
Judul widget HTML10 (dengan judul New Template) tidak akan muncul pada blog sobat.
Contoh diatas adalah contoh untuk widget HTML/JavaScript. Jika sobat menambahkan widget Label, profil atau yang lain, tinggal sesuaikan saja.

No comments:
Post a Comment